Introduction
I was asked to help share the process, methods, and source code used in The Philosopher Cube Project for Electric Fields 2010 and so I share the following. As opposed to being an in-depth deconstruction of the entire project ( as it ended up being quite large ) I focused more on the concepts that were refined as the project developed from idea to realization. I do try to mention possible issues with getting the code running if you choose to try to do so; but in any case I hope you can enjoy.
What is The Philosopher Cube?
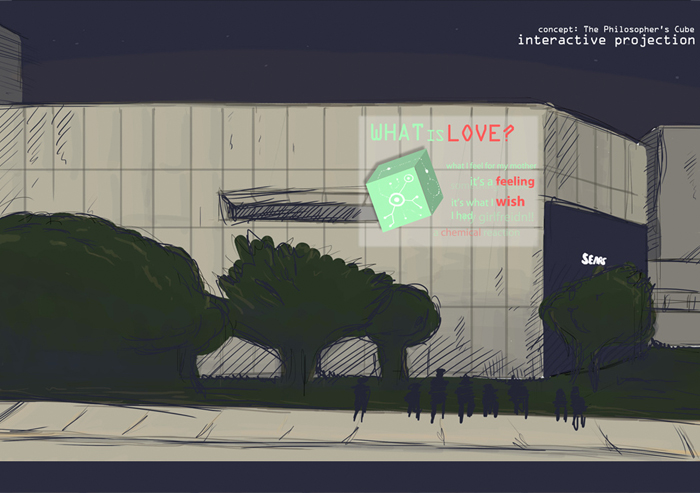
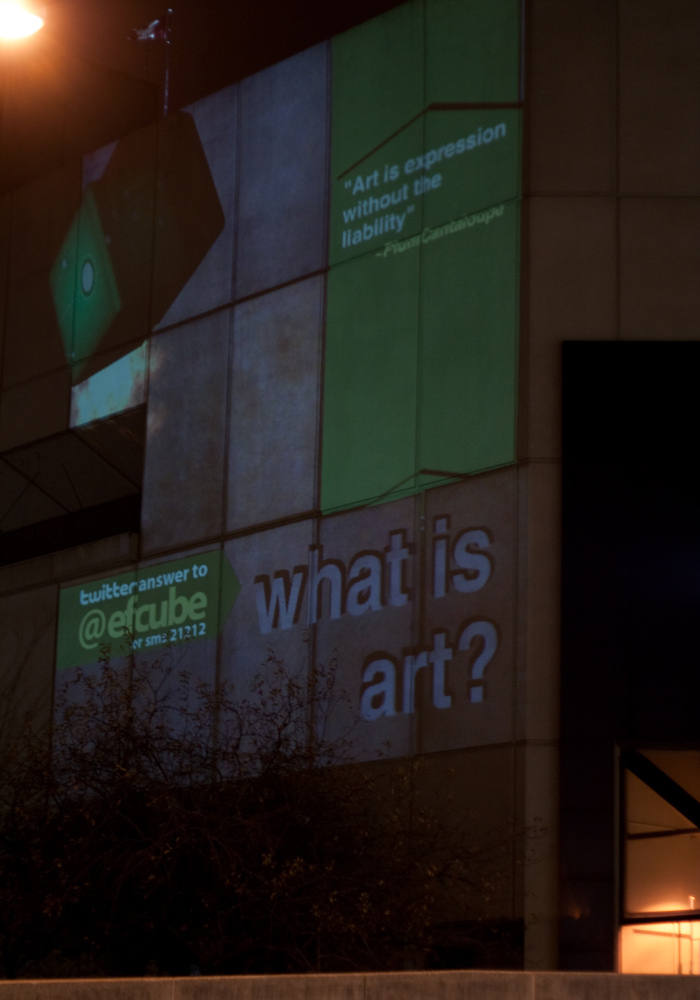
The Philosopher Cube is , conceptually, an alien cube that has landed beside Rideau Centre, a shopping mall in Ottawa, looking for answers to some typically philosophical questions in an attempt to better understand the human race. Using a combination of C++, OpenGL, and 3D projection mapping techniques an illusion of this strange cube floating in front of Rideau Centre at the corner of Nicholas and Daly avenue, and manipulating the wall behind it to form its questions, is created.
- You can find all my progress pictures and videos here: PlumCantaloupe’s Flickr Stream …
The Philosopher Cube sprang from discussions with Ryan Stec, creative director of Artengine and James Acres, Coordinator of the BIT-Interactive Multimedia and Design program at Algonquin College, about a large projection that would have some sort of interaction using cell-phones for the Electric Fields festival [ http://artengine.ca/electricfields/2010/index-en.php ] in November. The original plan was to use text-messaging but due to the short development time, and the difficulties of doing so in Canada, Twitter was used instead. Though less of the general public uses Twitter it did provide the advantage of providing a public repository of the questions and answers given at http://twitter.com/efcube .
- what is love?
- what is hate?
- what is art?
- what is war?
- what is peace?
- what is free?
- what is home?
- what is friend?
- what is life?
- what is justice?
- what is beautiful?
- what is family?
- what is happiness?
- what is fear?
How to run yourself
For the rest of this article I will try to go over the process and decisions made to get to the final result shown above; as well as provide the source code I used if you want to try to recreate it yourself. I must note that this isn’t a thorough overview of exactly how to get it running but rather a review of the decisions and basic processes that lead to the final result. I hope it is still of interest!
- Hardware used for Development
- Macbook Pro 2010 model running OS X 10.6 ( Leopard )
- 9000 lumen projector
- Software used for Development
- Apple Xcode 3.2 ( http://developer.apple.com/technologies/tools/xcode.html )
- Adobe Photoshop CS4 for texture creation
- Autodesk Maya 2010 for 3D asset creation
- Programmatic Resources
- Cinder Frameworks 8.2 ( http://libcinder.org/ )
- Freetype 2.4.3 ( http://freetype.sourceforge.net/ )
- FTGL ( http://sourceforge.net/projects/ftgl/ )
- Twitter OAUTH shell scripts ( http://fanf.livejournal.com/108436.html )
- The Source for this Cinder OpenGL and C++ Project
Getting Started
First Cinder 8.2 must be downloaded from here: http://libcinder.org/download/ . After downloading Cinder use The Barbarian Group’s amazing tool called Tinderbox to create a new project ( you can find it in the tools folder under the main directory “cinder_0.8.2_mac”). The developers also created some great tutorials that will get you more familiar with Cinder’s syntax and namespace-defined structure here:http://libcinder.org/docs/v0.8.2/hello_cinder.html . I would definitely recommend going through these tutorials as the author, Robert Hodgkins, gives not only some easily understandable examples that should get you started, but also adds some great insight into his own artistic processes.
After getting familiar with and creating a new project using Cinder, or using the one I provide above, the tough part is getting FTGL and Freetype2, as well as the shell scripts for the Twitter OAUTH authentication installed. First download FTGL and Freetype2 from the links given above; or if you are familiar with Macports ( http://www.macports.org/ ) you can do as I did and install them using Macport’s repositories. Wherever you install them they must also be built so that you can use their libfreetype.a and a libftgl.a library files created ( Macports makes this process much less painful and pretty straightforward though documentation on how to build these on their own can be found at each website you downloaded the source from – see links above ).
Tests
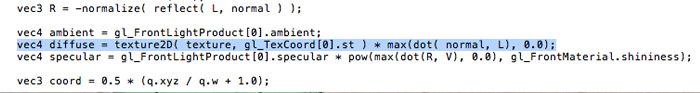
After settling on a projection that was to have some sort of interaction I set to work creating some 3D demos as the visuals would arguably be the main attraction for passers-by. The use of shaders and .obj 3D file formats (which can exported from any 3D software such as Blender or Maya) to create some interesting visuals is relatively straightforward as Cinder graciously provides some really great functionality in this respect. I admittedly spent a great deal of time working on the shadows as that is what would best create the illusion of depth using a 2D projection on the wall. In the main Cinder directory you downloaded you can find some really great sample projects, one of which deals with shadow shaders. I created on my own using their existing example as a template; and besides a bunch of tweaking ( literally changing a value here and there, then running the program to check how it looked, and repeating ad infinitum ) the shaders used in the example also had to be changed a bit to allow the use of textures as opposed to just material colours. I definitely recommend checking out the code for the shaders in the Philospher Cube project provided to better understand.
The Cube
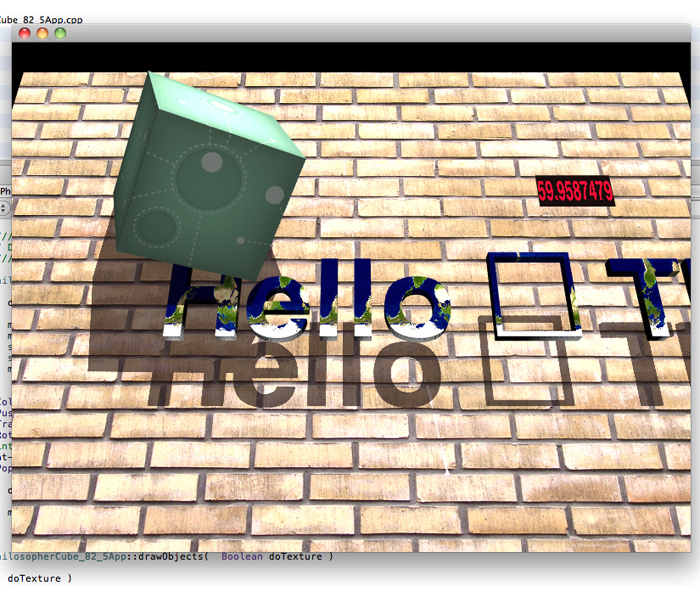
Once I had some decent looking shadows I immediately set to work creating some test projects that used shadows, textures, and a cube. Initially I started by creating a cube programmatically in OpenGL but found that I wanted a bit more detail and animation. To do this I decided I would make use of the .obj importing abilities of Cinder and create a 3D mesh in Maya as my cube ( using custom textures created in Photoshop). I then created an animated sequence 24 frames long that would give a pulsating look and exported each frame as a new object I could load in sequence within the program. This method of animation does create quite a bit of overhead as I have to load in 24 different models but for this simple example it seemed to work well enough, and saved me from having to create some sort of Collada or FBX animation loader. For more complex animations I would definitely look into these methods ( though currently Cinder does not support them natively ).
The Words
After creating a cube that I was happy with the next major step would be to render out 3D text that could cast shadows on the wall. After sorting through the many options out there for text rendering I decided to use FTGL as it was the only library I could find that would render a truetype font as an extruded text. Unfortunately the pragmatist in me was a bit sore at having to bring in libraries that were not already included in Cinder; but visually it would look much better than flat text.
Canada, We Have a Problem …
After spending about 2-3 weeks hacking together a way to read in SMS messages from an iPhone I decided that the solution was far too convoluted to be reliable in a live environment and decided to go with Twitter towards the end of the project. It was a painful decision to make; but I do believe it was the right decision at the time; as I could not find any SMS services that could used in Canada ( until later … see post-mortem ).
Twitter Not That easy Anymore …
I remember my first attempts at creating a Twitter application was with Adobe Flex/Flash a couple of years ago and that it wasn’t that difficult to authenticate. Unfortunately as of this past summer Twitter now requires a special type of authentication called OAUTH that is a bit more difficult to get running. When browsing the development pages of Twitter in October there was no elegant solutions for doing this in C++ ( besides using and trying to understand large and complicated libraries ). Fortunately my friend Grant ( http://www.grantlucas.com ), a school peer of mine, has over the last year taken a great interest in using terminal and shell-scripts wherever possible in his own development. After I stumbled across an article detailing how to authenticate OAUTH methods through a shell-script ( http://fanf.livejournal.com/108436.html ), Grant helped me use these for my own project using C++’s popen command to execute and receive the results of unix shell operations. I used the POST operations to get twitter mentions to @efcube and another GET script to update @efcube’s status to ask a question. This seemed like a easy, and most importantly, far simpler solution.
Projection Mapping
Projection Mapping seems to be a relatively recent, at the very least popular, technique of creating visuals on an existing structure that seem to warp and manipulate the structure itself – an excellent attempt to bring together the limitless possibilities of the virtual world into the real one. There are some really great examples of artists and companies using this technique to create some truly astounding visuals such as:
- Battle of Branchage – http://www.youtube.com/watch?v=BGXcfvWhdDQ
- Unknown – http://www.youtube.com/watch?v=I8-kqovVjss
- Momentfactory’s Mosaika – http://www.mosaika-sl.ca/mosaika.asp?m=indepth&lang=en
Unfortunately I had two major caveats with this project. Primo, that it all had to be real-time visuals as opposed to video as the above used; and secondo I had only two months ( on top of an already overloaded semester ) to create this entire project. So I really had to try to be smart with how I used my time. I was lucky in the sense that the wall I was projecting onto was relatively simple but I had to be careful not to go too crazy and risk having an unfinished project at the end. So with a 3D cube created, I also modelled the wall in Maya ( using pictures of the wall itself and lots of Photoshop warping to align as a texture) and exported a .obj for the wall and several other .obj’s for every block as separate entities. This was definitely trial and error and required a great deal of testing with the actual projector as seemingly straight lines are not actually straight when projected through a projector lens. After creating all these objects, their textures, adding them to the shadow map pipeline, and then adding controls to control each block individually I finally had all the elements of “The Philospher Cube.” Now to test it all together!
The Final Touches
After completing all my tests with the individual elements of the project such as Twitter interaction, shadow mapping, textures, dynamic textures using FBO’s, aligning the projection with the actual surface, shaders et cetera, and bringing it all together I had a short time to test it out and make sure everything worked together smoothly. One thing that was immediately apparent was that the arrangement of the elements on the wall needed to be reworked to have better flow and readability after some suggestions from fellow artists. I must have redone the text that states how to answer the question through @efcube at least a dozen times! And because Twitter is still slightly unknown to the general public I had to poll some common answers before I went live so that if no one was “tweeting” answers would still show to try to entice others to also answer.
I must admit that I was constantly tweaking things until the final night to best try to gain the interest of pedestrians walking by.
Post-Mortem
Overall I am quite happy with how it turned out given the tight deadlines. Visually I think it was interesting enough and the questions that were asked did seem to provoke some interesting thought between those that chose to think about it. “what is war?” just before Remembrance day received a few interesting (read: political) answers and “what is love?” or “what is beautiful?” also created some interesting thoughts which was the goal – to get people to think outside the daily routine. Not just about the question but also about our relationship of the virtual world to the real one. I was hoping this would be most evident when a virtual thought via Twitter showed up on a very real wall of the Rideau Centre – and I think it was.
It was interesting enough for some people who were not even at the event to Twitter their answers as some strange Twitter user in the cloud named “efcube” asked “what is justice?” Interesting enough for the Globe and Mail to write an article about it’s creation by an college/university trained student, and CBC radio to interview about it’s purpose and creation. I do believe that as great and as convenient (mostly) as Twitter is it did hinder much of the interaction I was expecting. If I were do a project like this again I would definitely look into a Canadian SMS service I just stumbled upon: http://www.clubtexting.com/ for interaction as I think people would be more likely to reply if it were as easy as texting. Also, as great as the wall was to project on it was not generally a place of much pedestrian traffic. In the Byward market or on a university campus I think the interaction would have also increased dramatically. But overall I think it went well, and for a first public projection on a commercial space, I think it was a decent effort and I do look forward to being able to use everything that I have learned in this project for the next.
Special Thanks to:
- James Acres, my supervisor and the coordinator for the BIT-IMD program who helped with some great suggestions.
- Ryan Stec and Artengine for their advice and sponsoring of this project for their Electric Fields Festival 2010
- Algonquin College Research for their sponsoring and support
- Rideau centre for graciously allowing us to project on their walls
- Leanne L’hirondelle from gallery 101 for letting us borrow their massive projector
- Cinder Frameworks and their developers for their great help ( especially developer Andrew Bell for his help with the shadow mapping )
- Grant Lucas for his help with the Twitter and SMS Shell Scripts
- David Hall at Algonquin College for getting the word out
- My school project peers for their patience while I worked on this and group projects
- My friends for coming out on November 4th to not just celebrate The Philosopher Cube’s premiere but also my birthday 🙂
- The Open-Source Movement that makes projects like this possible
- My fiancee for her patience as I pretty much was stuck in front of a computer for a month or so straight at the end.
Further Information on The Philosopher Cube Project
- Electric Fields
- Globe and Mail ( November 29th, 2010)
- CBC Radio’s “All in a Day” Artist Interview ( November 4th, 2010 )
- Carleton University’s “Charleton”
- Web City Beat
Tags: Algonquin College, Anthony Scavarelli, BIT Program, C++, DRBIA, EF2010, interactive art, open source, OpenGL, projection, projection mapping, Twitter







[…] This post was mentioned on Twitter by Bertromavich Reibold, Art Engine. Art Engine said: Remember the big interactive cube at #EF2010. A great under the hood post is now on our blog. Now go make ur own. http://bit.ly/euRghZ […]